UX/UI study for ECMWF data portals
Scroll down

The Project challenge
We have carried out an in-depth study of the entire ECMWF (European Centre for Medium-Range Weather Forecasts) system, which offers data in multiple web interfaces to enable users to search for, explore, buy, configure, and download data.
The study focused on a scouting process to fully understand the context of our task and then continued with proposal/feedback sessions that led, step by step, to the definition of a fully functioning prototype that allowed the client to open a space for discussion, analysis and prioritisation of future changes to their services.
The steps that brought us to the production of a working prototype were the following:
Requirements Gathering
The initial phase of each project involves sharing information about the context in which our proposal is to be applied, including the presentation of the project goals to be achieved.
User research
The study of the types of users who use or will use the service identified as User Personas.
Benchmark analysis
A study and analysis of the client’s main competitors, in order to understand and compare the service provided by ECMWF with other services on the market, so as to understand strengths and weaknesses.
Stakeholder questionnaires
We prepared a questionnaire to be completed asynchronously by the list of selected users in order to have quantitative data on which to identify common feelings.
Stakeholder interviews
The interviews served to validate and comment on the choices made in filling in the questionnaire. In addition, other information was collected to gather qualitative data for inspiration.
Stakeholder workshops
Workshops were held with a small circle of stakeholders divided by type, where feedback and hints on the commercial strategies defined by the client were collected.


User testing
After identifying and defining a small number of users, they were given a usage test of the current system, in order to identify weaknesses in the application and collect valuable insights on issues to address.
Main issues prioritisation
We analysed the list of main issues that came out of user testing, together with the ECMWF team. Issues were identified and prioritised according to the effort/benefit ratio.
Definition of wireflows
The definition of the navigation flow was converted into several wireflows to demonstrate and validate the user flow, in all the different possible behaviours.
Definition of wireframes
The wireflows were converted into wireframes, where our UI proposal was also discussed.
Definition of mockups
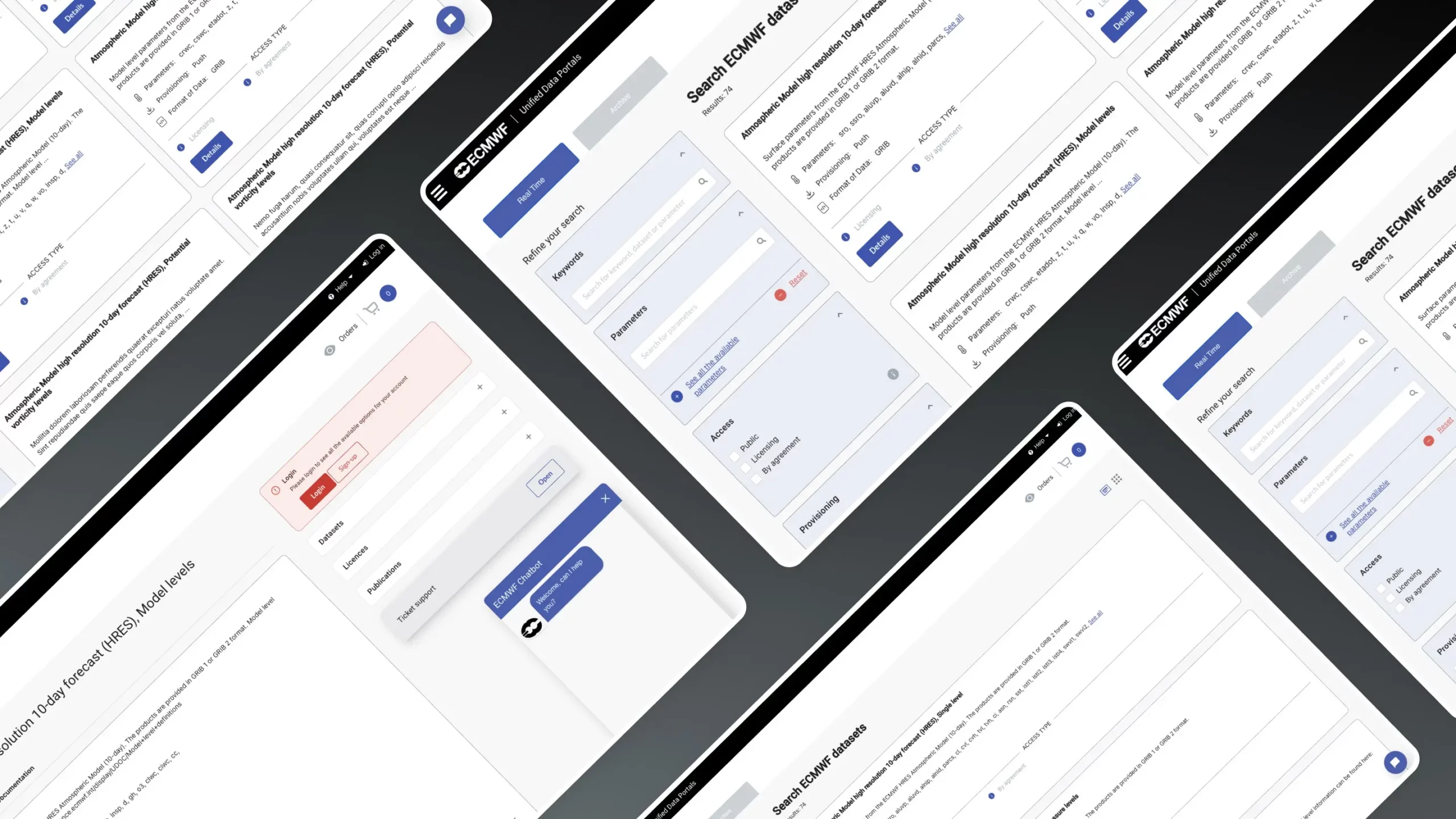
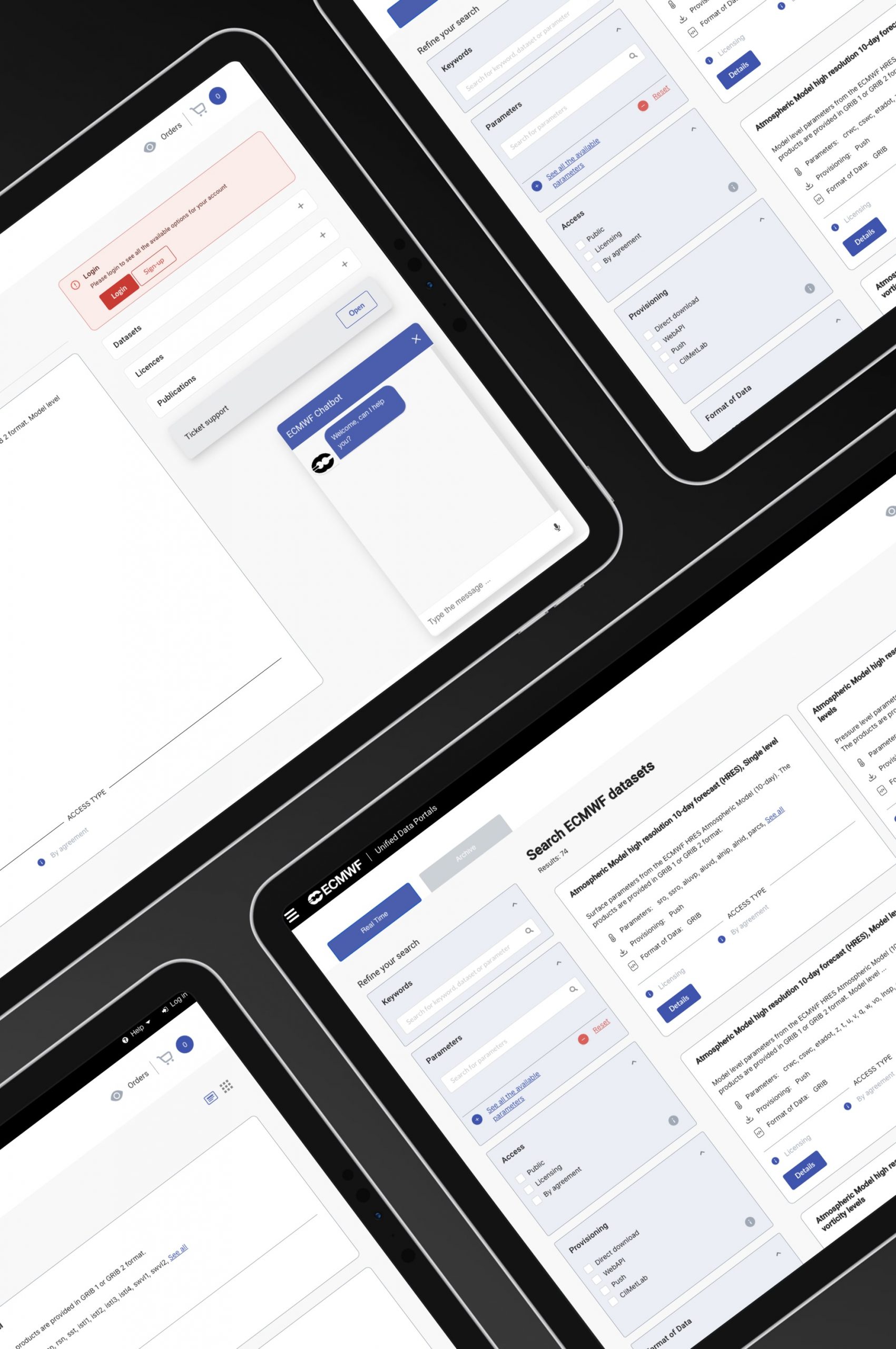
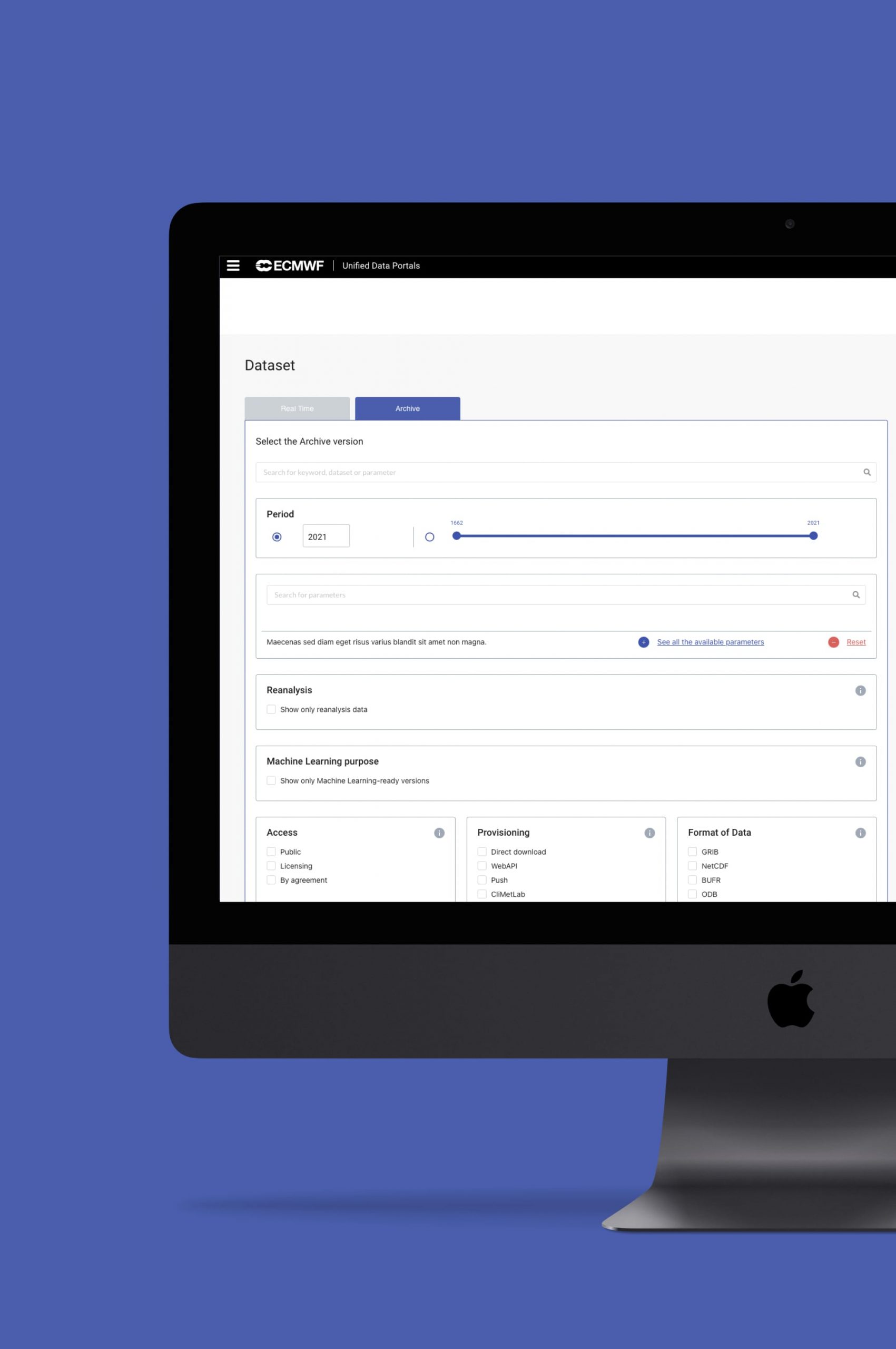
Final proposal of UI was developed as mockups. The mockups were fundamental to validate the final version of the idea and were also extremely useful for guiding the development of the working prototype.
Working prototype developed in React.js
We developed a real front-end prototype in React.js exploiting a back-end PoC provided by ECMWF. The prototype was developed with the most suitable technical solution.
With the help of the ECMWF in-house development team, we were able to develop a complete product. During the life of the project, our team delivered more results than initially requested, giving the client a prototype ready to be adapted and brought into production.
Do you want to learn more about how we can support you with UX research to launch your new website or revamp an existing one?
Fill out the form below and let’s have a chat!