The Psychology Behind User Experience: Part 1 – Cognitive Psychology and UX
User Experience (UX) design is a multifaceted field, blending creativity and science to craft intuitive and engaging digital experiences.
If you’re new to UX design, you might enjoy our previous blog posts, “User Experience (UX) introduction: what it is and why you should care about it” and “5 tips to consider in your User Experience“.
In this three-part series, we’ll explore how psychology influences UX design, starting with cognitive psychology.
Cognitive Psychology and UX
Cognitive psychology studies how people think, learn, and remember. It explores the mental processes that underlie perception, memory, problem-solving and decision-making. By understanding these processes, UX designers can create interfaces that align with users’ natural mental patterns, making interactions smooth and intuitive.
For example, cognitive psychology analyses how information is processed and stored in short-term and long-term memory, which can help designers structure information in a way that is easier to recall and navigate. Additionally, cognitive psychology examines how attention is directed and maintained, which can inform the design of features that capture and hold user attention effectively.
Cognitive psychology also provides insights into how users form mental models of systems and interfaces. By aligning design with these mental models, designers can create experiences that feel more intuitive and require less effort to learn and use. Understanding cognitive load – the mental effort required to process information – helps designers reduce complexity and prevent user overwhelm.
In essence, cognitive psychology offers a framework for understanding the user’s mind, letting designers create experiences that not only meet functional needs but also resonate with how users naturally think and interact with technology. This leads to a seamless, enjoyable, and efficient user experience.

Cognitive Load and User Interaction
As mentioned above, cognitive load refers to the mental effort required to process information; when users encounter a website or app, they juggle various tasks, like navigating, reading and making decisions. High cognitive load can overwhelm users, leading to frustration and errors, so a key goal of UX design is to minimise cognitive load.
Example of High Cognitive Load: Think of a complex form on a government website that requires users to fill out numerous fields, many of which are not clearly explained. Users may feel overwhelmed by the amount of information they need to provide, leading to mistakes and abandoned forms.
Example of Low Cognitive Load: In contrast, an online store like Amazon uses a simple, step-by-step checkout process. By breaking the process into smaller, manageable steps and using clear labels and instructions, online stores reduce the cognitive load on users, making it easier for them to complete their purchase.
Strategies to Minimise Cognitive Load
- Simplify Navigation
Clear, consistent navigation menus help users find what they need with minimal effort. For instance, the navigation bar on the BBC website categorises content into straightforward sections such as News, Sport, and Weather. This structure allows users to quickly locate the content they are interested in. - Use Familiar Design Patterns
Leveraging familiar design patterns reduces the need for users to learn new interactions. For example, most social media platforms use a similar layout for user profiles and newsfeeds. This familiarity helps users quickly adapt to new platforms without a steep learning curve. - Reduce Information Overload
Presenting information in manageable chunks makes content more digestible. A prime example is the use of progressive disclosure in mobile banking apps like Revolut. Instead of showing all information at once, the app reveals details progressively as the user navigates through different sections.
Examples of Cognitive Psychology in Design
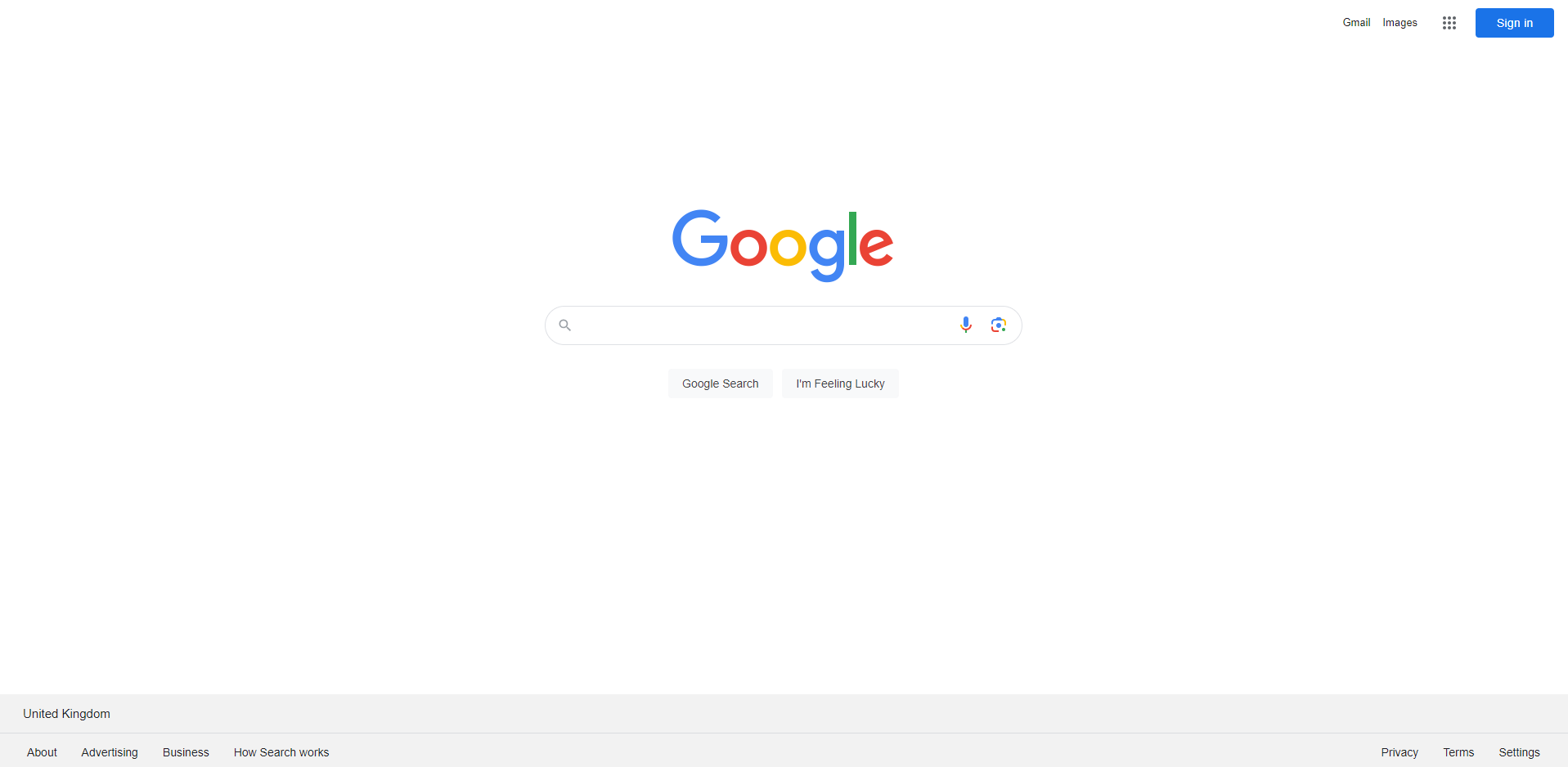
- Google’s Homepage: Google’s minimalist homepage is a prime example of low cognitive load. The simple design directs users’ focus to the search function, avoiding distractions. There are no unnecessary elements to divert attention, making it easy for users to find and use the primary feature.
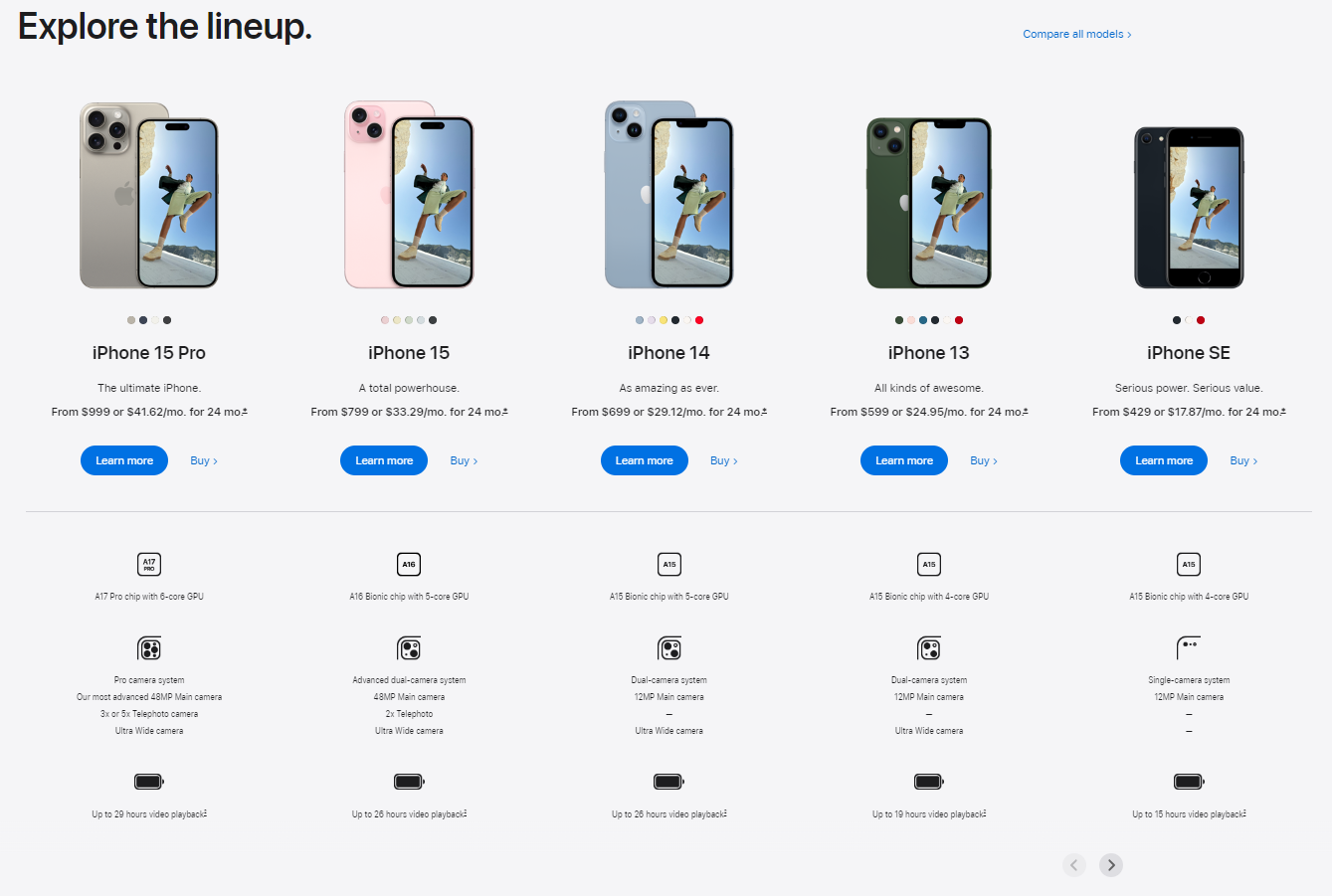
- Apple’s Product Pages: Apple’s product pages use clean design and clear hierarchies, guiding users through features and benefits without overwhelming them with information. Each product section uses high-quality images and concise text to highlight key features, making it easy for users to understand the product’s value.

Cognitive Biases in UX Design
Cognitive biases are systematic patterns of deviation from norm or rationality in judgement. Understanding these biases can help UX designers create more effective interfaces.
- Anchoring Bias
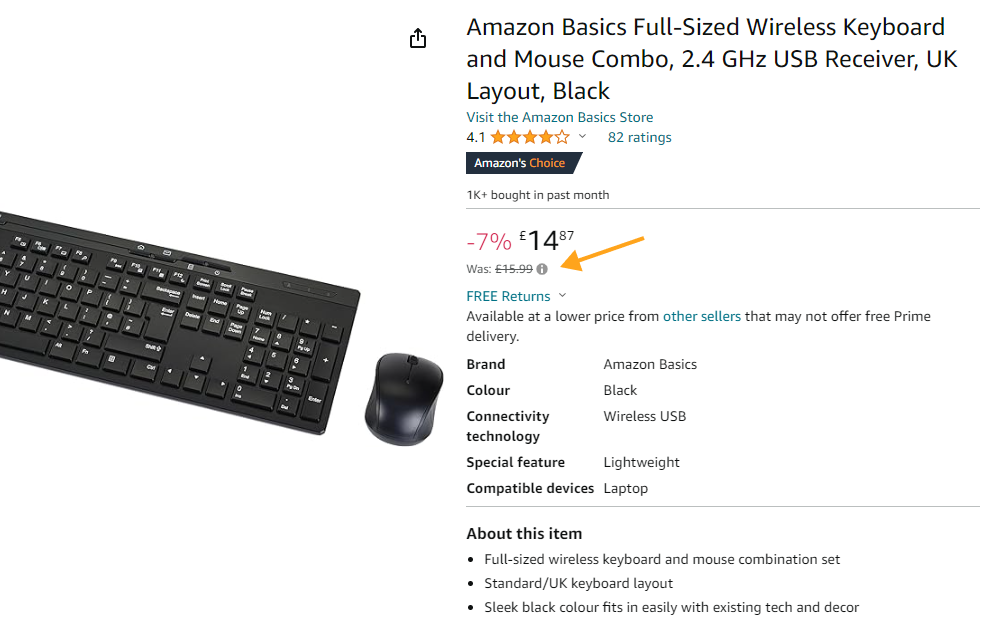
Users rely heavily on the first piece of information they see, whici is called an anchor. For example, in e-commerce, displaying a higher original price next to a discounted price makes the discount seem more significant as the users will first notice the higher price and then realise that the product can actually be purchased for less.
Example: Amazon often shows the original price crossed out next to the discounted price. This makes the deal more attractive and can influence purchase decisions. - Hick’s Law
Hick’s Law states that the time it takes to make a decision increases with the number and complexity of choices. Simplifying options can help users make decisions more quickly.
Example: Netflix uses Hick’s Law by categorising content into genres and presenting a limited number of options in each category rather than providing a comprehensive list of all entries, preventing users from feeling overwhelmed by too many choices. - Fitts’s Law
Fitts’s Law predicts that the time required to move to a target area depends on the distance to the target and its size, with larger and closer targets are easier to hit.
Example: Touch interfaces, like those on smartphones, use large buttons and icons that are easy to tap, reducing the effort needed for interaction.

By applying principles of cognitive psychology and understanding cognitive biases, designers can create user experiences that feel natural and intuitive and guide users towards the most relevant information. Minimising cognitive load is crucial for maintaining user engagement and satisfaction.
Cognitive psychology provides valuable insights into how users process information, helping designers create more effective and user-friendly interfaces. By simplifying navigation, using familiar patterns, and reducing information overload, designers can significantly enhance the user experience.
This series continues in Part 2, where we learn about the fascinating world of emotional design and its impact on UX!
If you’re looking to enhance your digital products with expert UX design, our team is ready to help you achieve your development goals: contact us today!